Whimbly typeface design
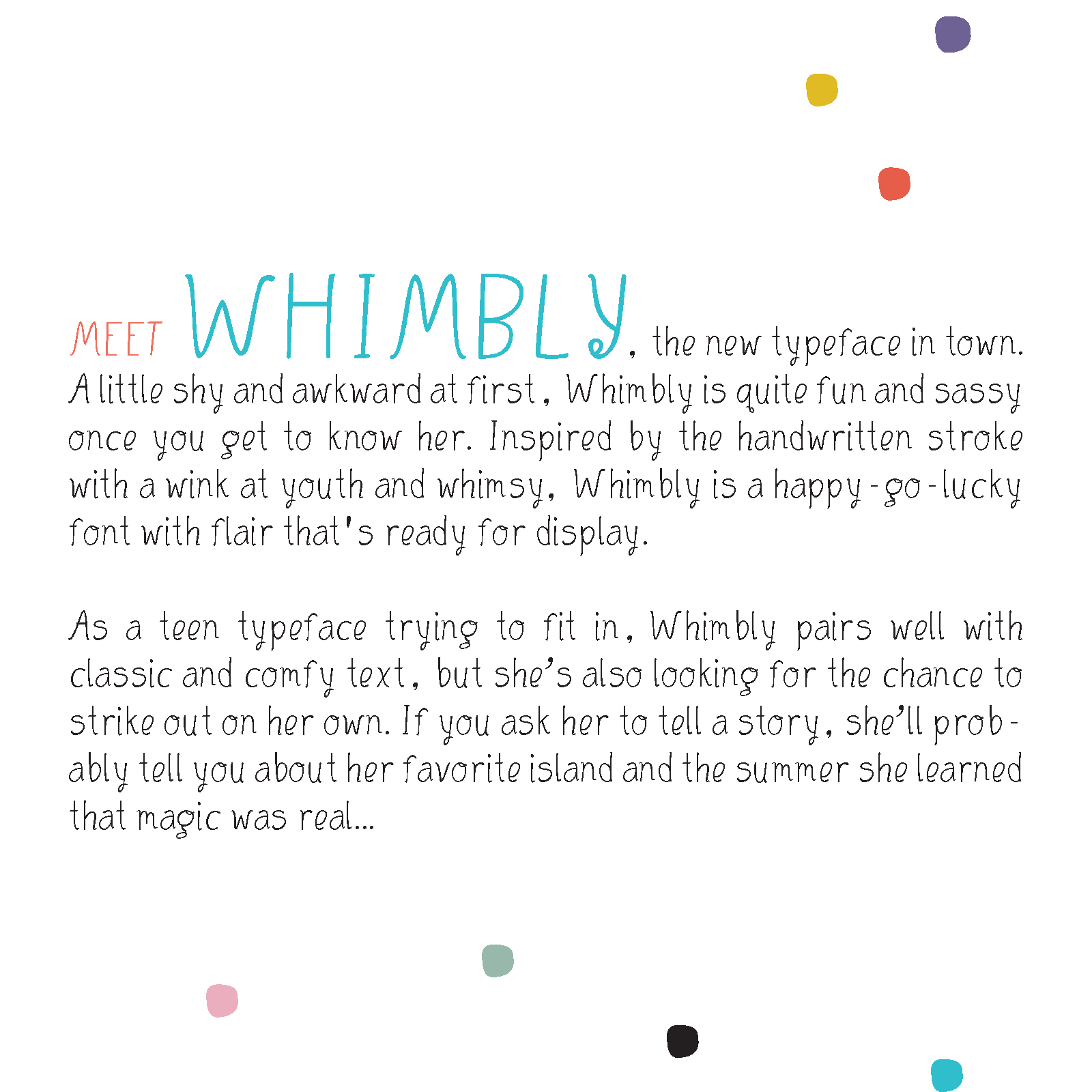
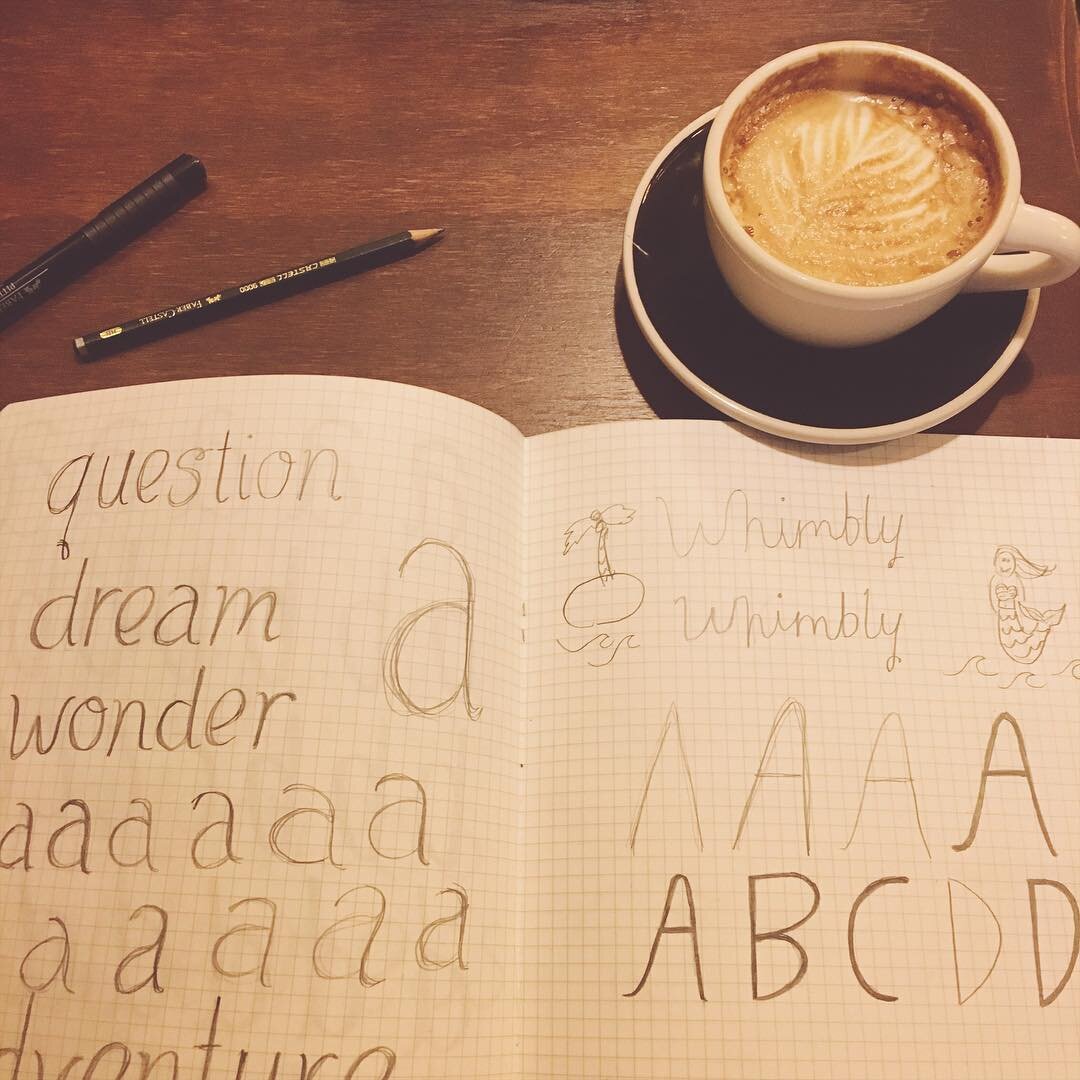
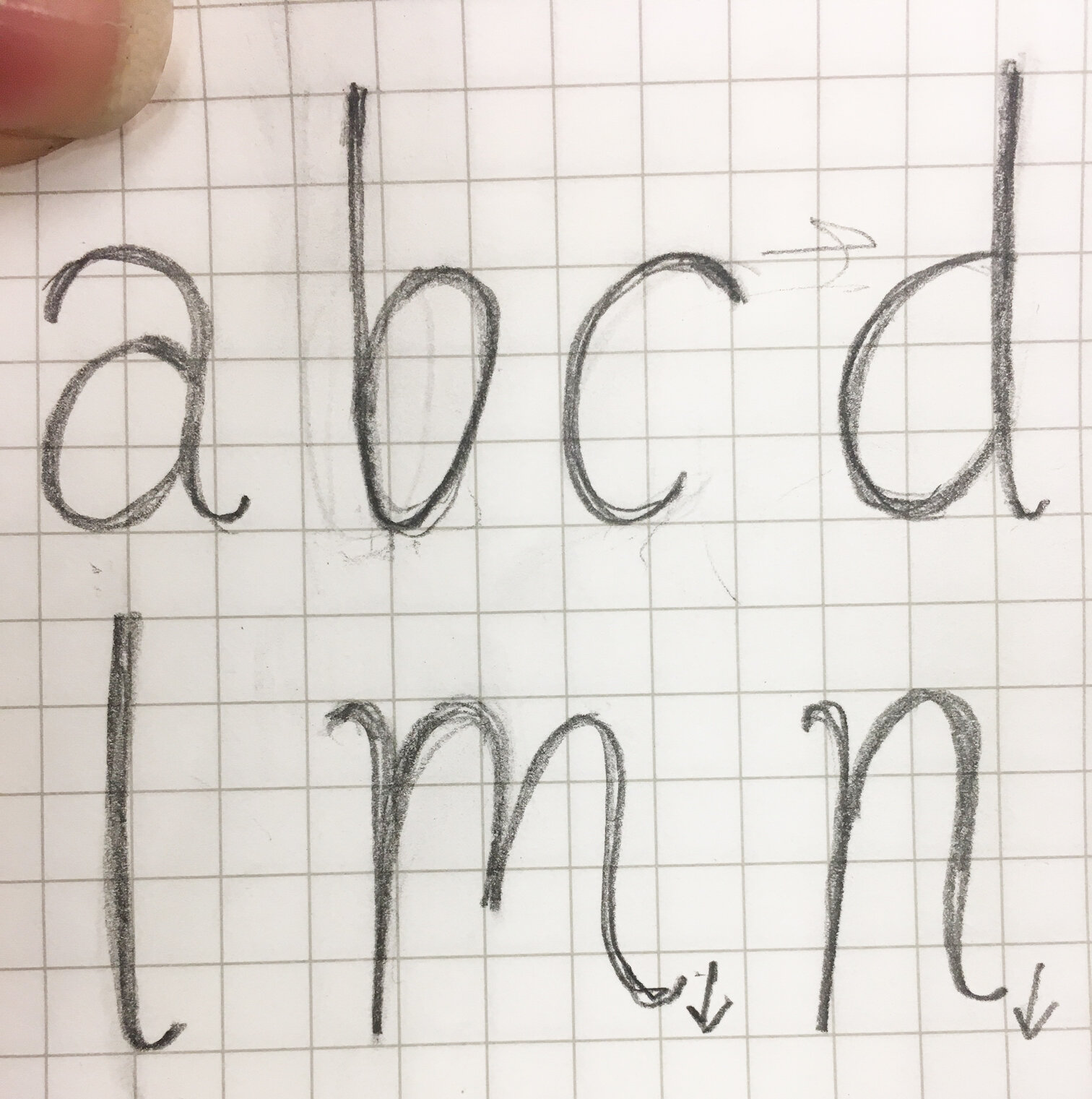
I designed and created my first typeface, Whimbly, through a process of sketching, digitizing, and refining with RoboFont software for a Typeface Design class at Portland State University. Whimbly was inspired by the handwritten stroke with a nod at youthful whimsy. The unique challenge with this typeface was learning how to break the rules in the right way: creating a consistent and fun-but-functional font with a slightly awkward, playful style that still works well on the page. (And making it all in one express track ten-week term.) Whimbly was envisioned as a display typeface, although I would love to expand its design by adding bold and italic styles to further its flexibility.
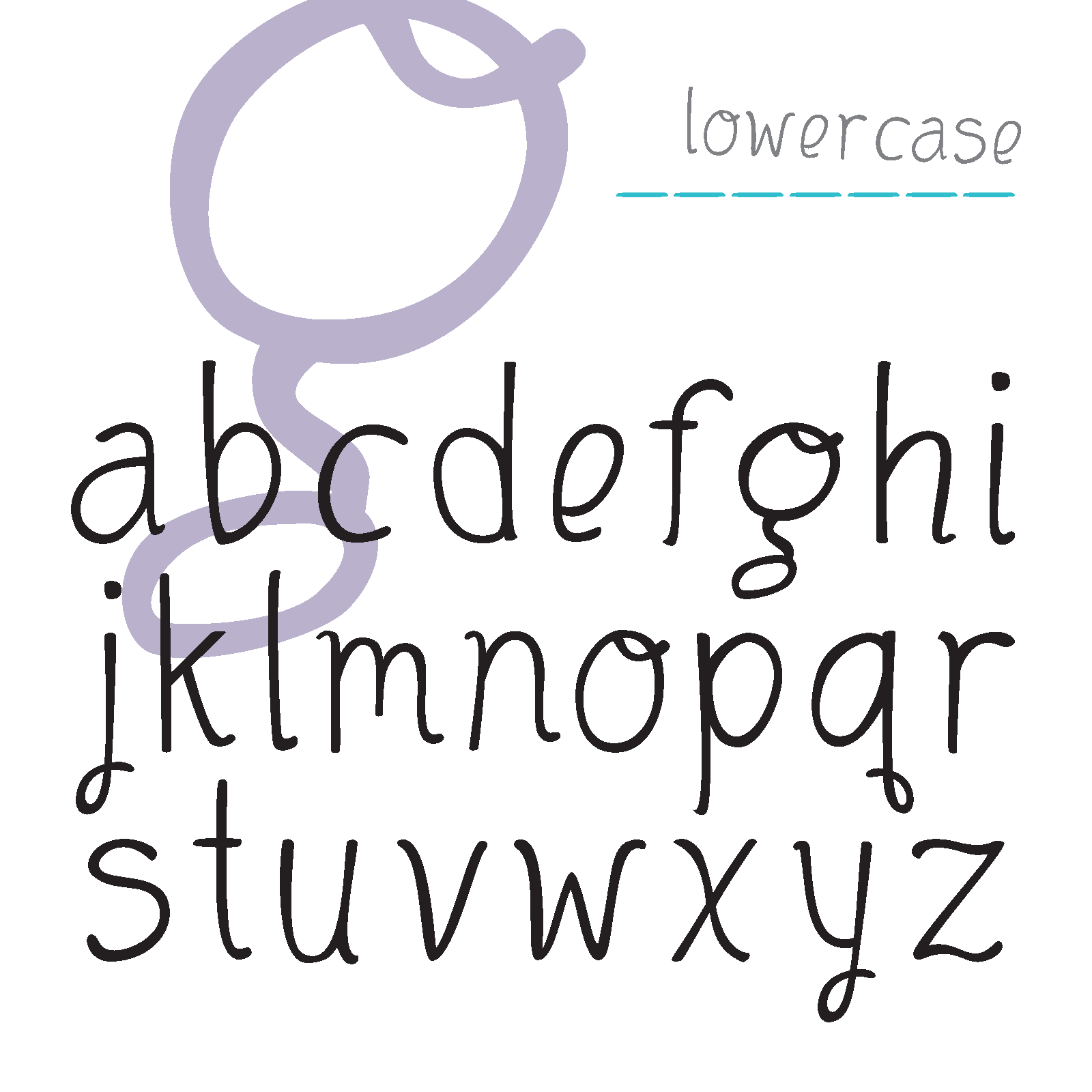
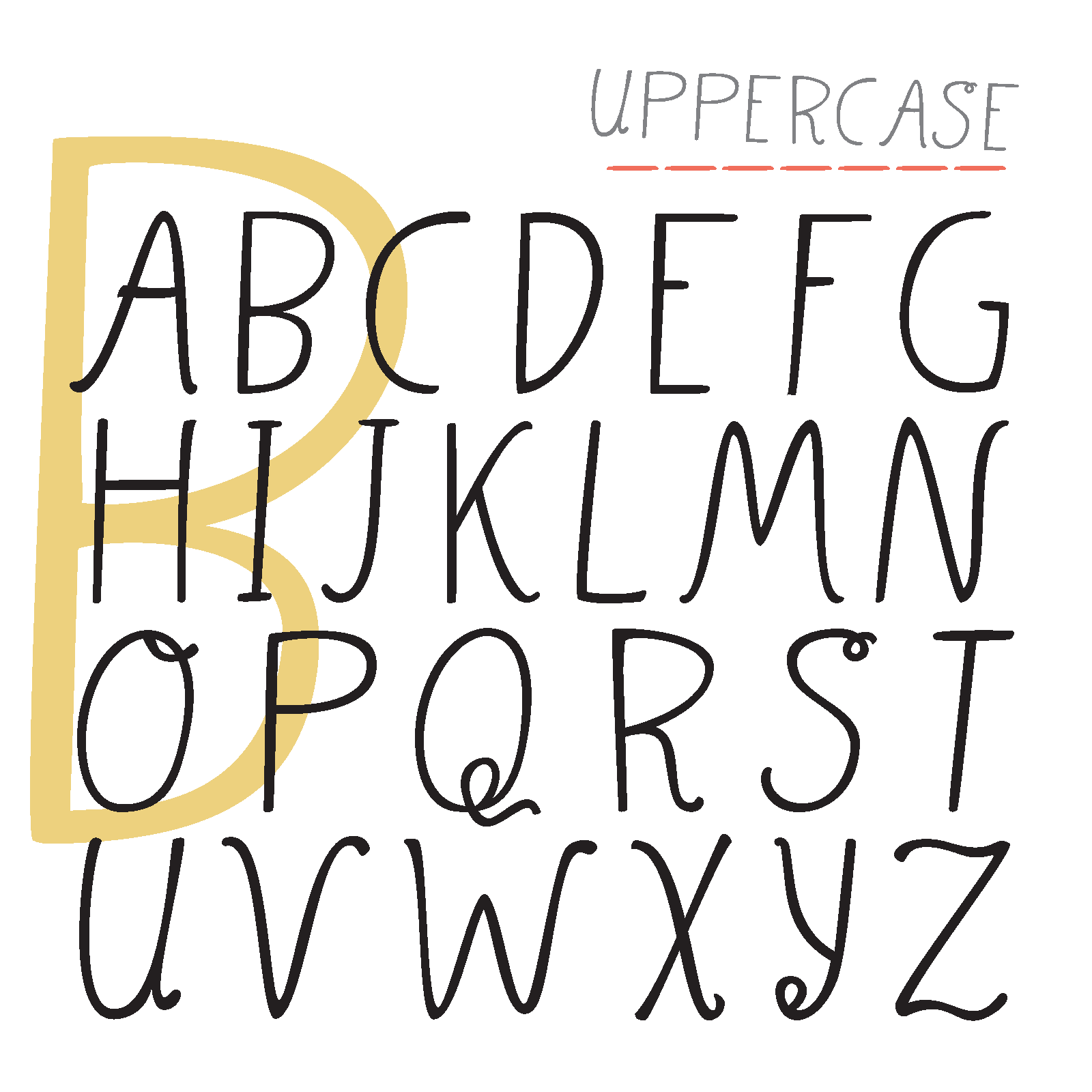
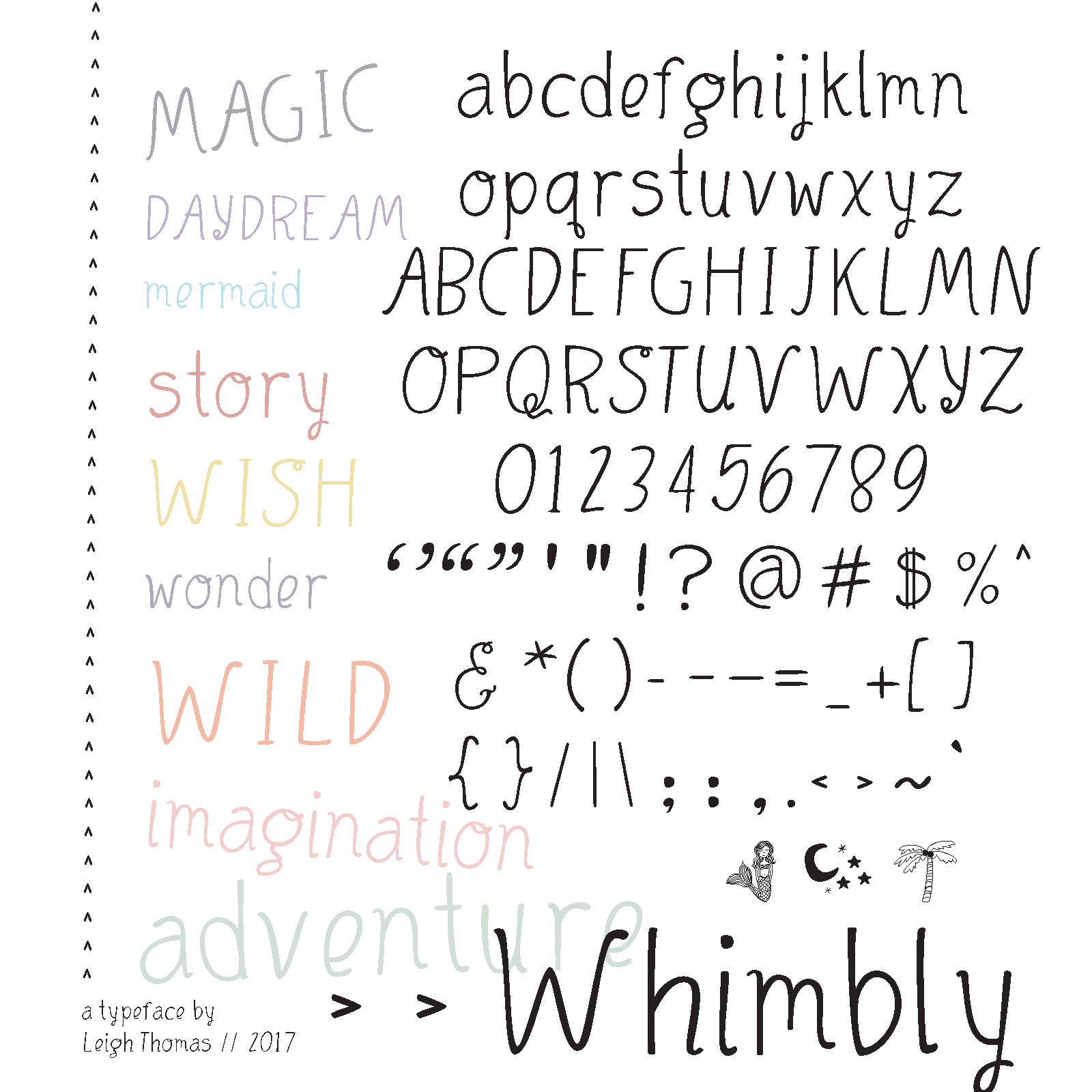
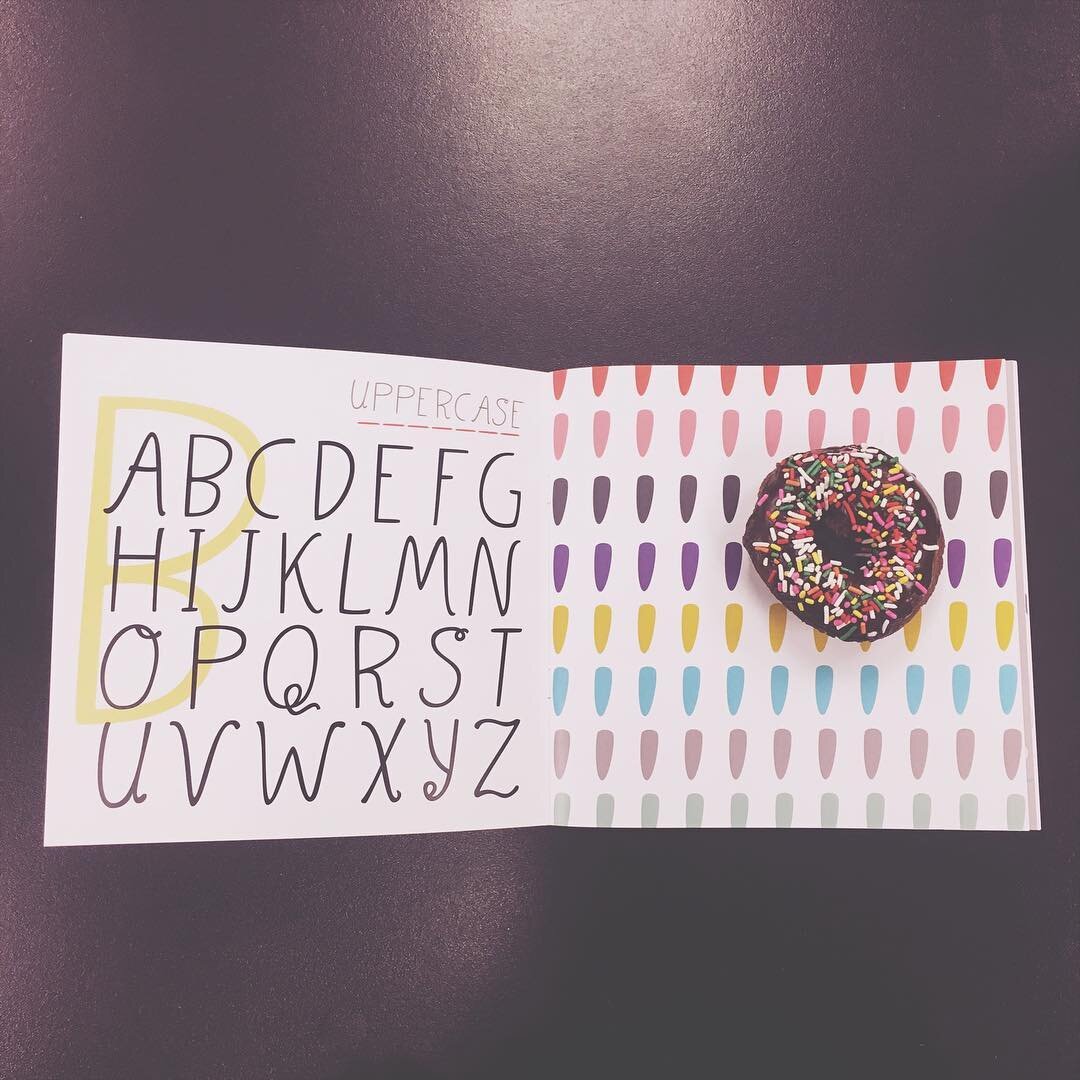
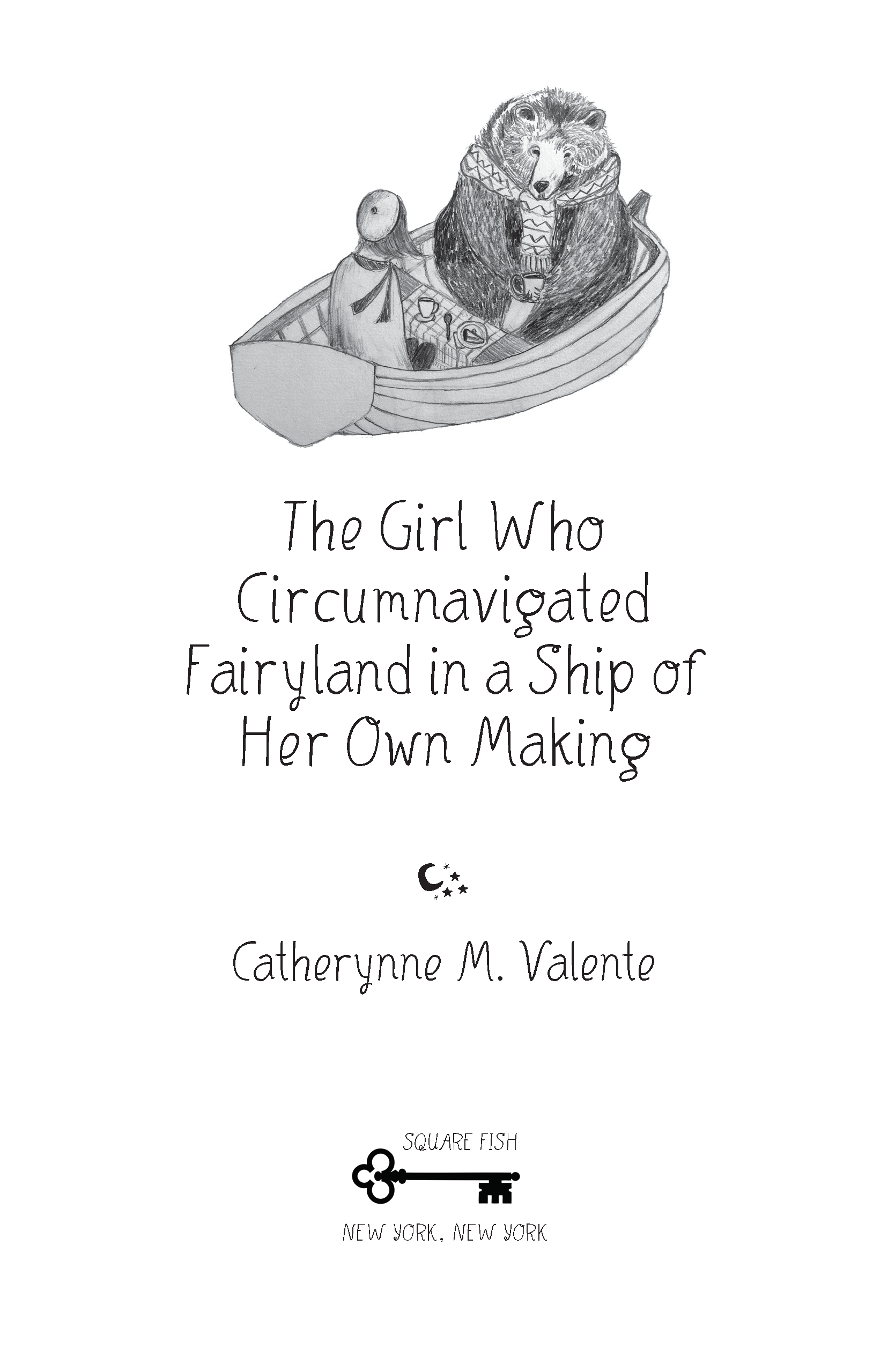
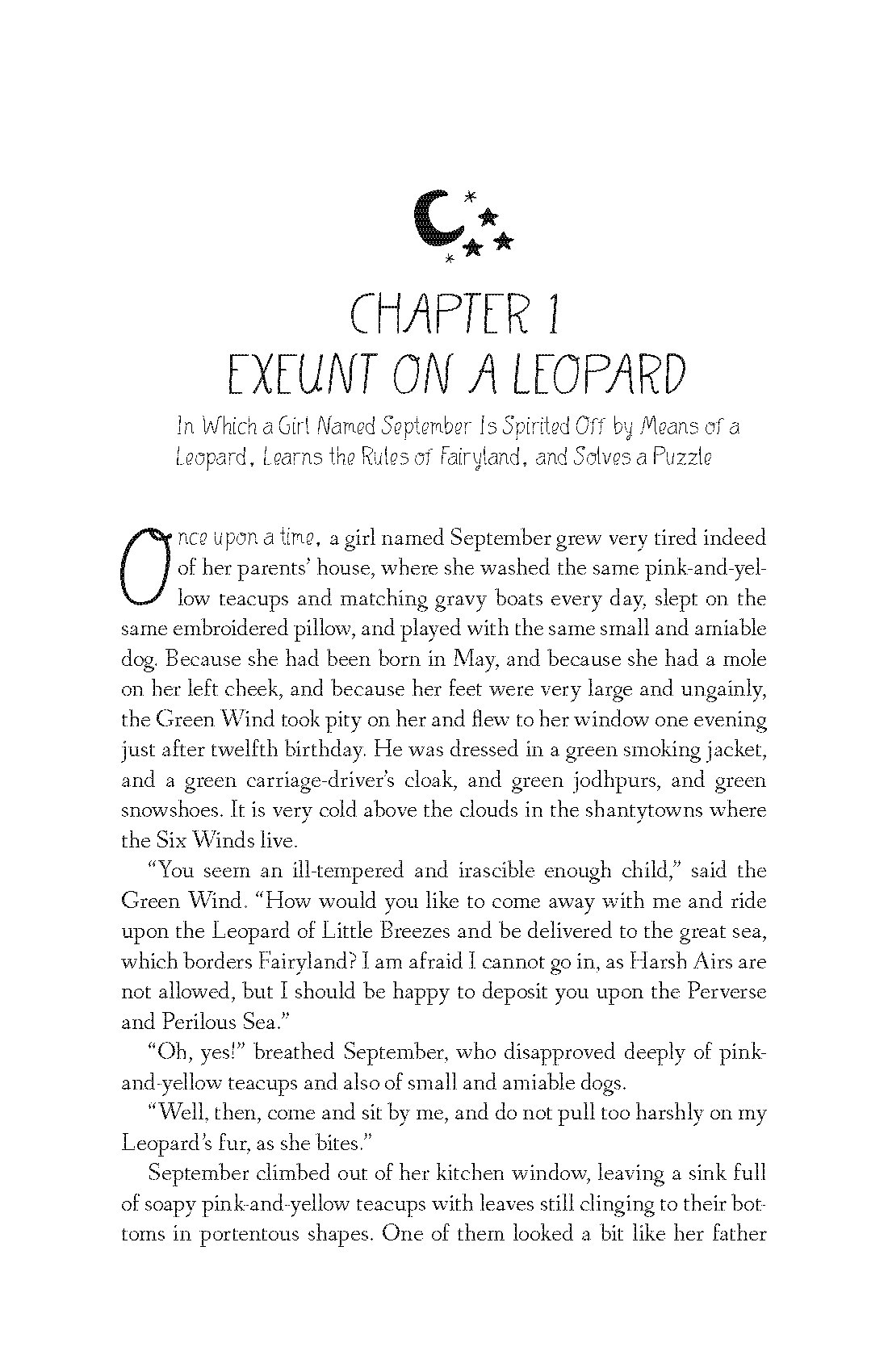
A designed type specimen shows off Whimbly’s best features, plus a few bonus process pieces & samples below:










Try out the beta version of Whimbly for personal use: